It is good programmer practice to build your very own framework.
As a programmer, you would find certain tasks often the same across multiple projects. You might have experienced these before – writing (or copy-paste) the same code to perform certain function, creating projects using a similar framework/design, or reusing some common UI components.
If you have experienced the above, it is a good time to build your own framework.
There are many benefits to doing so:
- Once you started your own framework, you would be more conscious of where a piece of code belongs to.
- Maintaining and fixing the framework will benefit all projects that use it.
- You can send the static library and headers to others, without giving them the source code. This is also the same way Admob and Flurry are sending their libraries to developers.
- You will be able to test your framework and demo how to use it.
I have been wanting to build my own framework for a long time, but has been delaying.
But as I seek to create more iPhone apps in the coming days, I know I need to create my own framework to become more productive.
How to do so?
Firstly, the solution does not belong to me.
I searched on the Internet on how to create your own framework, or static library, and there are a number of articles that came up. But I couldn’t find in a single article for what I wanted.
I merely wanted 2 things:
- Create a project that encompass both a framework and a demo app.
- Simple and illustrated way to create a universal static library.
There are 2 separate articles that will achieve what I wanted, when combined. Hence, my guide here will simply be made up of 2 steps by following the 2 articles, and the final step on how to use the static library.
Step 1 – Create Project from a Static Library Template
Follow the instructions from iPhone OS Static Library Template by Jeffrey Sambells.
Jeffrey Sambells article is helpful as he provided a Xcode template, with clear instructions on how you can create your library.
Not only does the template has a target for a static library, it also includes a target for building an iPhone app. This allows the programmer to create test cases for the static library and also demonstrating how to use the framework, all in the same project.
Step 2 – Creating a Universal Build
In Step 1, you would have created a project that builds your static library.
You may follow the guide in Jeffrey Sambells’ article on how to use the static library (basically includes the project in another project), but there is a better way if you follow this step.
(There is a disadvantage if you follow the guide in Jeffrey Sambells’ article – you will not be able to distribute the static library to others.)
Instead, from the same project you created in Step 1, continue and follow the instructions from Universal Static Library by Dr Touch.
One important aspect of Dr Touch’s article is that it combines the library for both simulator and device, and merge them as a single universal build. In other words, it builds a fat binary that works for arm6, arm7 and i386 (for simulator).
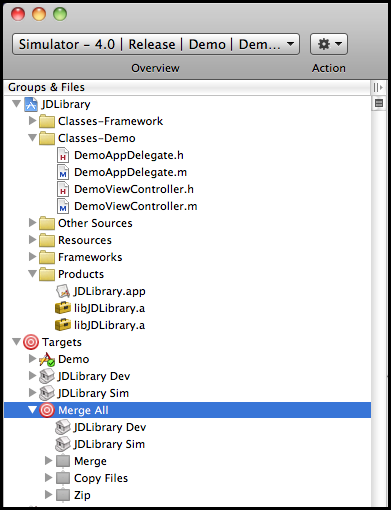
After following the instructions from Dr Touch’s article (working on the same project from Step 1), you should have a similar project structure to mine.

Step 3 – Using the static library
To use the static library, find the ZIP file that is produced.
Unzip it, and place them in a project that you will be working on. Or send the ZIP file to a developer!
That’s it!
- ← Wireframe Templates for iPhone and Android
- My Torchlight app, 2 days to develop, 22 days to approve! →